Рассчитать стоимость пакетов
Напишите нам в удобный мессенджер:
+79771864562
Мы онлайн, ответим сразу!

или напишите пользователю +79771864562
 Написать на почту
Написать на почту
Commercial projects
MENU
VARFOLOMEEV

I will tell about myself

How to contact me
INSTAGRAM
BEHANCE
DRIBBBLE
Как сделать

Общие действия
1. Анимируем по скроллу со сдвигом влево на нужное количество пикселей
2. Включаем режим фиксации в настройках анимации у элемента
3. У блока делаем значение OVERFLOW VISIBLE
4. Ниже этого блока создаем пустой Zero блок, который по высоте соответствует длине шага анимации по скроллу.
PS. У нижних кнопок межстрочное расстояние стоит отрицательное, без него анимация немного в самом низу багуется. Почему не знаю. Но если вы хотите изменить их, то выделите их в панели слоев и поставьте межстрочку 1.
2. Включаем режим фиксации в настройках анимации у элемента
3. У блока делаем значение OVERFLOW VISIBLE
4. Ниже этого блока создаем пустой Zero блок, который по высоте соответствует длине шага анимации по скроллу.
PS. У нижних кнопок межстрочное расстояние стоит отрицательное, без него анимация немного в самом низу багуется. Почему не знаю. Но если вы хотите изменить их, то выделите их в панели слоев и поставьте межстрочку 1.
Шрифт: EBENYA
Фиксирование
Для того, чтобы зафиксировать нужный нам объект, в настройках анимации по скроллу мы выбираем данную функцию.
Все элементы находятся на главном экране, поэтому для всех триггером мы ставим "on Window Bottom". Это позволит не считать расстояние от верха экрана до каждого анимируемого элемента, чтобы вся анимации сработала синхронно.
PS. Расстояние у каждого элемента нужно выставлять nuulf? когда анимируемые элементы находятся на втором блоке и ниже, а также они находятся на разной высоте между собой.
Все элементы находятся на главном экране, поэтому для всех триггером мы ставим "on Window Bottom". Это позволит не считать расстояние от верха экрана до каждого анимируемого элемента, чтобы вся анимации сработала синхронно.
PS. Расстояние у каждого элемента нужно выставлять nuulf? когда анимируемые элементы находятся на втором блоке и ниже, а также они находятся на разной высоте между собой.
START TRIGGER on Window Bottom ставится только на самом первом блоке. Если необходимо сделать данный слайдер в нижних блоках, то нужно выставлять значение Window on Center и высчитывать значение TRIGGER OFSET (оно может быть отрицательное).

Сохранение 100% высоты экрана
Чтобы сохранить пропорции в блоке, мы делаем высоту блока 100% высоты экрана. Минимальное значение 550 px будет достаточно.
Выставляем значение блока OVERFLOW VISIBLE
Вниз добавляем пустой Zero блок с высотой равную шагу анимации по скроллу.
Выставляем значение блока OVERFLOW VISIBLE
Вниз добавляем пустой Zero блок с высотой равную шагу анимации по скроллу.

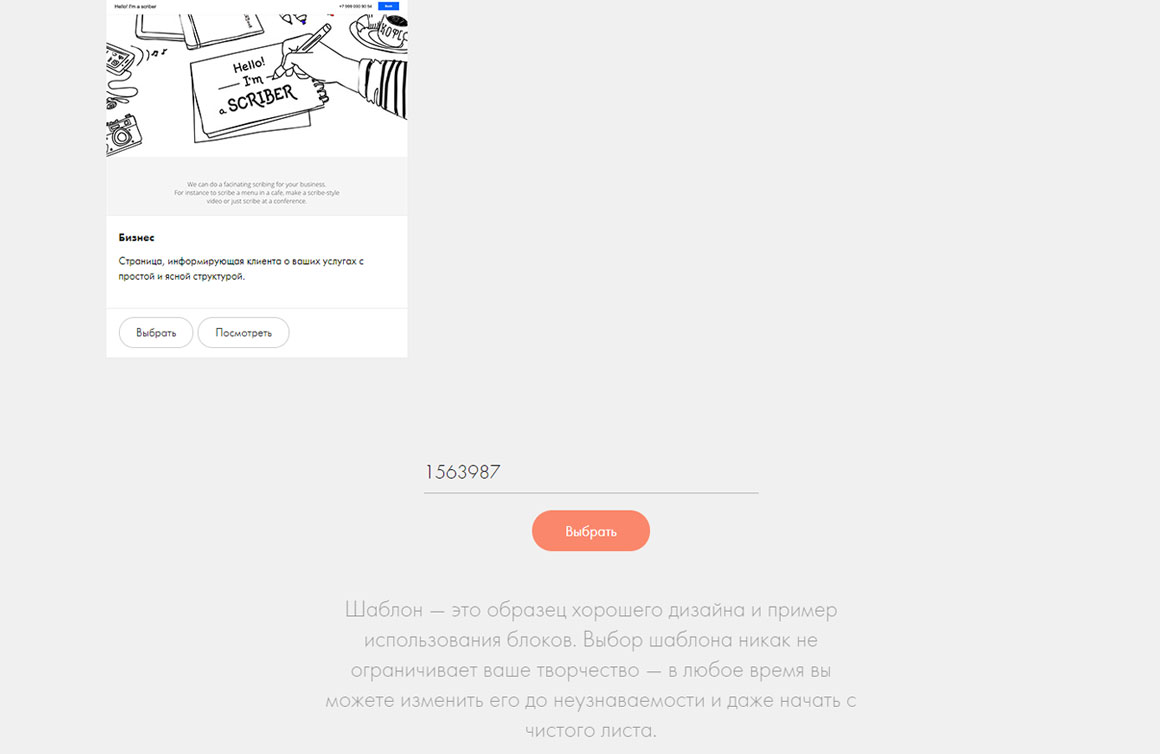
ID шаблона
19123886

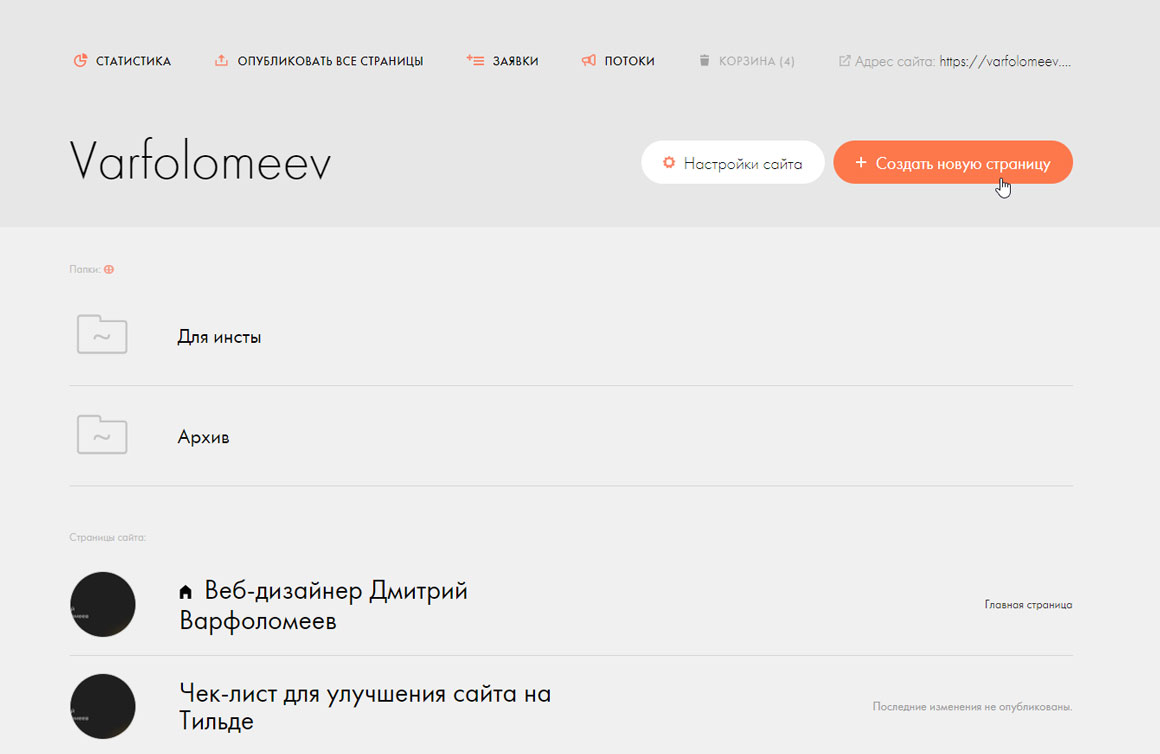
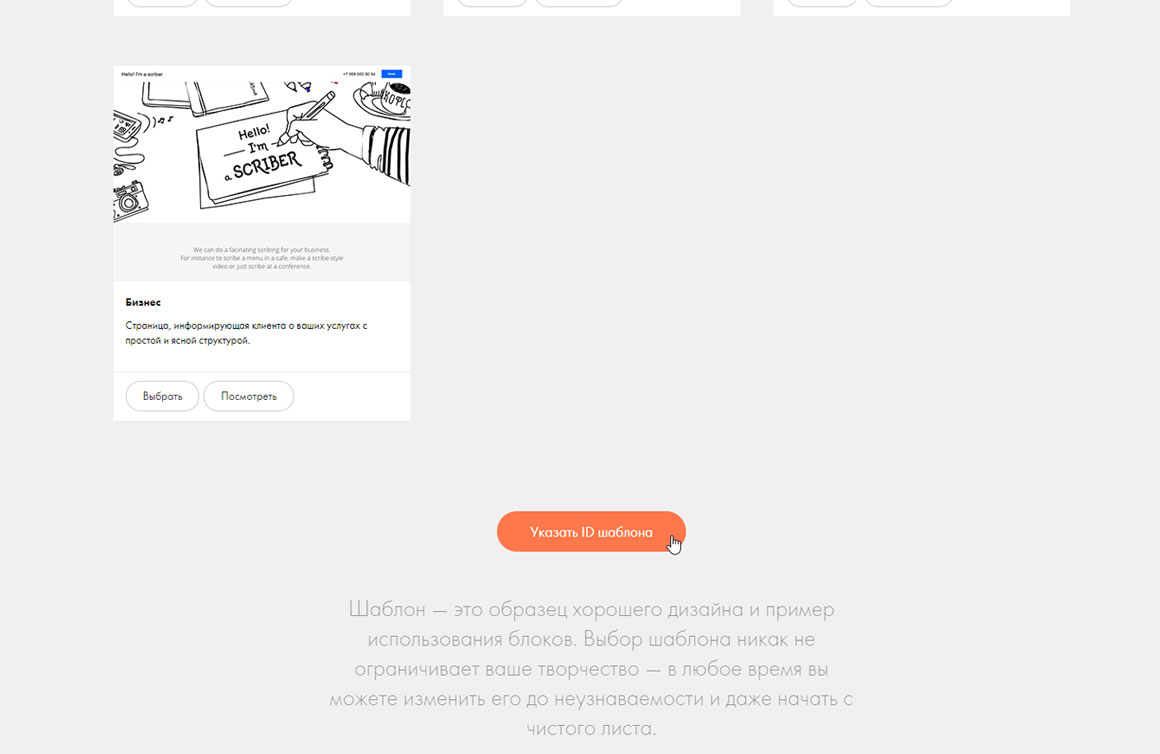
Как добавить шаблон


Создаем новую страницу на сайте

Скроллим в самый низ

Добавляем нужный id шаблона




